开发者模式:
ctrl + shift + p:运行脚本或者打开文件
Console控制台:
过滤器:
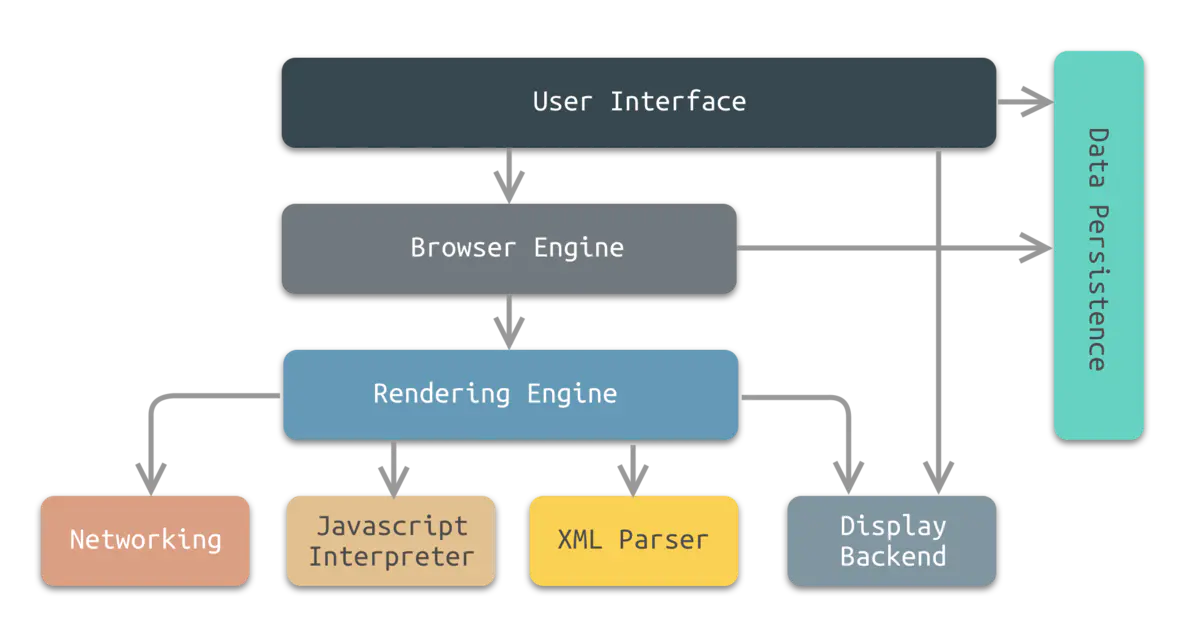
一:浏览器构成


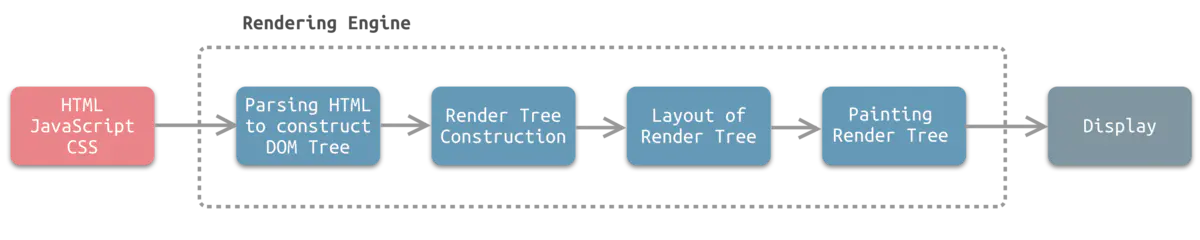
Parsing HTML to Construct DOM Tree
渲染引擎使用HTML解析器(调用XML解析器)解析HTML(XML)文档,将各个HTML(XML)元素逐个转化成DOM节点,从而生成DOM树。
同时,渲染引擎使用CSS解析器解析外部CSS文件以及HTML(XML)元素中的样式规则。元素中带有视觉指令的样式规则将用于下一步,以创建另一个树结构:渲染树。
Render Tree construction
渲染引擎使用第1步CSS解析器解析得到的样式规则,将其附着到DOM树上,从而构成渲染树。
渲染树包含多个带有视觉属性(如颜色和尺寸)的矩形。这些矩形的排列顺序就是它们将在屏幕上显示的顺序。
Layout of Render Tree
渲染树构建完毕之后,进入本阶段进行“布局”,也就是为每个节点分配一个应出现在屏幕上的确切坐标。
Painting Render Tree
渲染引擎将遍历渲染树,并调用显示后端将每个节点绘制出来。
组成模块

HTML(XML)解析器
解析HTML(XML)文档,主要作用是将HTML(XML)文档转换成DOM树。
CSS解析器
将DOM中的各个元素对象进行计算,获取样式信息,用于渲染树的构建。
JavaScript解释器
使用JavaScript可以修改网页的内容、CSS规则等。JavaScript解释器能够解释JavaScript代码,并通过DOM接口和CSSOM接口来修改网页内容、样式规则,从而改变渲染结果。
布局
DOM创建之后,渲染引擎将其中的元素对象与样式规则进行结合,可以得到渲染树。布局则是针对渲染树,计算其各个元素的大小、位置等布局信息。
绘图
使用图形库将布局计算后的渲染树绘制成可视化的图像结果。
三:CSS特性
1:优先级
!important > 行内样式(权重1000) > ID 选择器(权重 100) > 类选择器(权重 10) > 标签(权重1) > 通配符 > 继承 > 浏览器默认属性
2:继承性
- 继承得到的样式的优先级是最低的,在任何时候,只要元素本身有同属性的样式定义,就可以覆盖掉继承值;
- 在存在多个继承样式时,层级关系距离当前元素最近的父级元素的继承样式,具有相对最高的优先级;
3:层叠性
CSS语法解析过程
优化策略
1.使用 id selector 非常的高效。在使用 id selector 的时候需要注意一点:因为 id 是唯一的,所以不需要既指定 id 又指定 tagName
/* Good */
#id1 {color:red;}
2.避免深层次的 node ,譬如:
/* Bad */
div > div > div > p {color:red;}
/* Good */
p-class{color:red;}
3.不要使用 attribute selector ,如:p[att1=”val1”]。这样的匹配非常慢。
4.通常将浏览器前缀置于前面,将标准样式属性置于最后,类似:
.foo {
-moz-border-radius: 5px;
border-radius: 5px;
}
5.遵守 CSSLint 规则
font-faces 不能使用超过5个web字体
import 禁止使用@import
regex-selectors 禁止使用属性选择器中的正则表达式选择器
universal-selector 禁止使用通用选择器*
unqualified-attributes 禁止使用不规范的属性选择器
zero-units 0后面不要加单位
overqualified-elements 使用相邻选择器时,不要使用不必要的选择器
shorthand 简写样式属性
duplicate-background-images 相同的url在样式表中不超过一次
6.减少 CSS 文档体积
- 移除空的 CSS 规则(Remove empty rules)
- 值为 0 不需要单位
- 使用缩写
- 属性值为浮动小数 0.**,可以省略小数点之前的0;
- 不给 h1-h6 元素定义过多的样式
\7. CSS Will Change WillChange 属性,允许作者提前告知浏览器的默认样式,使用一个专用的属性来通知浏览器留意接下来的变化,从而优化和分配内存。
8.不要使用 @import 使用 @import 引入 CSS 会影响浏览器的并行下载。使用 @import 引用的 CSS 文件只有在引用它的那个 CSS 文件被下载、解析之后,浏览器才会知道还有另外一个 CSS 需要下载,这时才去下载,然后下载后开始解析、构建 Render Tree 等一系列操作。
多个 @import 会导致下载顺序紊乱。在 IE 中, @import 会引发资源文件的下载顺序被打乱,即排列在 @import 后面的 JS 文件先于 @import 下载,并且打乱甚至破坏 @import 自身的并行下载。
9.避免过分重排(Reflow)
浏览器重新计算布局位置与大小。
四
低版本浏览器不支持HTML5标签:
在你的网页中引入Google的html5shiv包
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->