Sencha
Sencha 是由 ExtJS、jQTouch 以及 Raphael 三个项目合并而成的一个开源项目
一:简介
开发手册:https://docs.sencha.com/extjs/6.2.0/modern/Ext.html
Sencha 为 extjs 提供的开发工具
Sencha Cmd
Sencha CMD 是一个提供 Ext JS 代码缩小,脚手架,生产构建生成功能的工具。
Sencha IDE Plugins
Sencha IDE 插件,它将 Sencha 框架集成到 IntelliJ,WebStorm IDE 中。 这有助于通过提供代码完成,代码检查,代码导航,代码生成,代码重构,模板创建和拼写检查等功能来提高开发人员的生产力。
Sencha Inspector
Sencha Inspector 是一个调试工具,帮助调试器调试任何问题,同时开发。
1:环境搭建
Spket 插件:在 eclipse 中可以提示
在线链接
从 sencha 下载文件
1:js 文件
| ext.js 这是核心文件,其中包含运行应用程序的所有功能。 |
|---|
| ext-all.js 此文件包含在文件中没有注释的所有缩小的代码 |
| ext-all-debug.js 这是 ext-all.js 的未分级版本,用于调试目的。 |
| ext-all-dev.js 此文件也未分级,用于开发目的,因为它包含所有注释和控制台日志,以检查任何错误/问题 |
| ext-all.js 这个文件用于生产目的,主要是因为它比任何其他小得多。 |
Eclipse 编辑即可
自带一个服务器
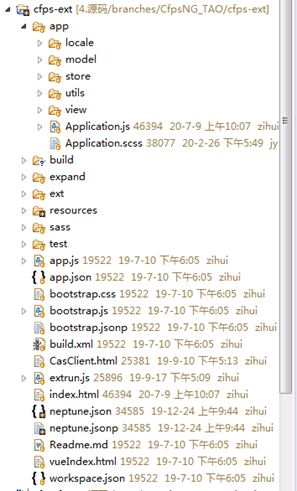
2:Extjs 项目目录结构
App 下创建:
Controller
Model
View
Index


3:文件的加载过程

1:bootstrap.js:他根据配置文件 bootstrap.json 来设置 extjs 的类的调用路径、引入 css,最后再根据配置文件中的信息,加载 app.js。
2:App.js
根据类加载信息,自动为类 app.Application 加载文件,也为 app.view.main.Main 类找到 js 文件并加载
3:Application.js
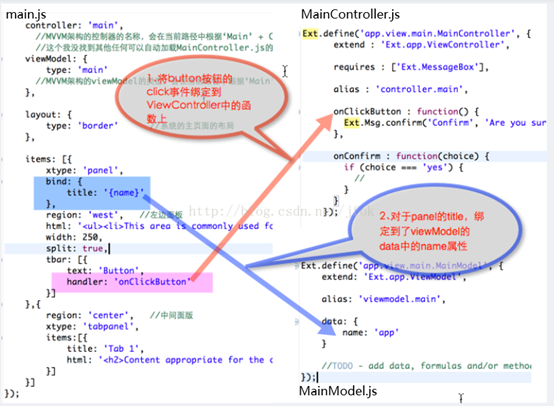
4:main.js
4:MVVM

二:命名约定
类名:StudentClass
方法名:doLayout
变量名:firstName
常量名:MAX_VALUE
配置名:enableColumResize=true
Ext.define('app.view.main.region.Top', {
extjs 的类加载机制就是根据类名来找到具体的类文件在哪里的。
Controller.js:控制器,
View.js:界面部分,显示
Store.js:
Model.js:后端视图映射
Utils.js:
三:语法
1:model
现实中的映射,相当于 db 中的 table,Java 中的 class
1:两种创建类的方法:Ext.define 和 Ext.regModel,
这两种方式的区别是 Ext.regModel 不需要自己写继承 Ext.data.Model
- //我们利用 Ext.define 来创建我们的模型类
- //DB table person(name,age,email)
- Ext.define("person",{
- extend:'Ext.data.Model',
- fields:[
- {name:'name',type:'auto'},
- {name:'age',type:'int'},
- {name:'email',type:'auto'},
- ]
- });
- //MVC 模式中 model 一定是 M 层
- Ext.regModel("user",{
- fields:[
- {name:'name',type:'auto'},
- {name:'age',type:'int'},
- {name:'email',type:'auto'},
- ]
- });
2:三种实例化对象的方法:new,Ext.create,Ext.ModelMgr.create
- //实例化我们的 person 类
- //1.new 关键字
- var p = new person({
- name:'upcat.com',
- age:26,
- email:'yunfengcheng2008@126.com'
- });
- console.log(p.get('name'));
- var p2 = Ext.create("person",{
- name:'upcat.com',
- age:26,
- email:'yunfengcheng2008@126.com'
- });
- console.log(p2.get('age'));
- var p3 = Ext.ModelMgr.create({
- name:'upcat.com',
- age:26,
- email:'yunfengcheng2008@126.com'
- },'person');
- console.log(p3.get('name'));
2:代理 Proxy
- Ext.onReady(function(){
- Ext.define("user",{
- extend:'Ext.data.Model',
- fields:[
- {name:'name',type:'string'},
- {name:'age',type:'int'}
- ]
- });
- //不用 create 方法,我们直接用 proxy 来创建对象数据
- var userData = [
- {name:'uspcat.com',age:1},
- {name:'yunfengcheng',age:26}
- ];
- var memoryProxy = Ext.create("Ext.data.proxy.Memory",{
- data:userData,
- model:'user'
- }); 18.
- userData.push({name:'new upcast.com',age:1});
localstorage 相当于 cookies,关闭浏览器之后还是可以读到的
- Ext.regModel("user",{
- fields:[
- {name:'name',type:'string'}
- ],
- proxy:{
- type:'localstorage',
- id:'twitter-Searches'
- }
- });
- //我们用 store 来初始化数据
- var store = new Ext.data.Store({
- model:user
- });
- store.add({name:'uspcat.com'});
- store.sync();
- store.load();
- var msg = [];
- store.each(function(rec){
- msg.push(rec.get('name'));
- });
sessionstorage 相当于 session,关闭浏览器之后一切都要从头开始
2:json
3:jsonp
- Ext.define('person', {
- extend: 'Ext.data.Model',
- fields: [
- {name: 'name', type: 'string'}
- ],
- proxy:{
- type:'jsonp',
- url:'http://www.uspcat.com/extjs/person.php'
- }
- });
- var person = Ext.ModelManager.getModel('person');
- person.load(1,{
- scope:this,
- success:function(model){
- console.log(model.get('name'));
- }
- });
3:store
4:util 包
1:Ext.util.CSS
Ext.uti.CSS.createStyleSheet(String cssText 样式表.String id):StyleSheet
例:
Ext.util.CSS.createStyleSheet(“.c{clolr:red}”,”red”);
Ext.get(“d1”).addClsOnOver(“c”);
直接在 DOM 里加入了 id 为 Red 的